
Hexo-yilia添加GitHub Ribbons和GitHub Corners
最近网上冲浪浏览其他人博客的时候发现有的在页面左右边角有跳转其github的小icon或者条幅,觉得挺不错的,查了下给弄上了。
添加GitHub Ribbons和GitHub Corners
GitHub Ribbons
GitHub Ribbons为条幅状链接
打开Blog\themes\yilia\layout\layout.ejs找到<canvas id="anm-canvas" class="anm-canvas"></canvas>下添加如下代码
1 | <%# "GitHub Fork" %> |
在Blog\themes\yilia\_config.yml中添加下面配置
1 | # Github Fork View: |
GitHub Corners
GitHub Corners为角标图案状链接
打开Blog\themes\yilia\layout\_partial新建github-corner.ejs写入如下内容,或者直接下载我写好的文件点击下载,修改后缀为ejs(直接放ejs,博客会报错)
1 | <style> |
左侧导航栏添加自定义icon跳转
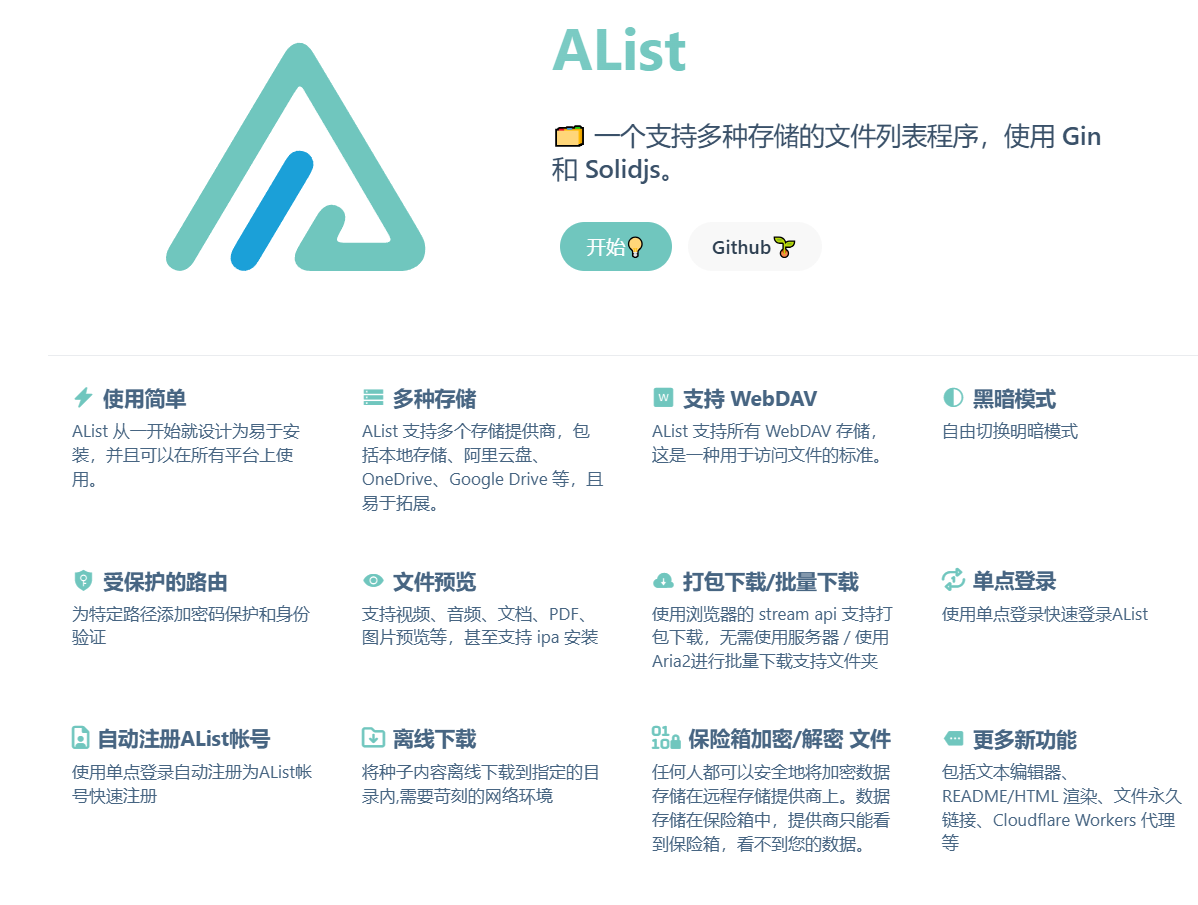
最近在618优惠购买的服务器上搭建了alist服务,小雅,clouddrive等服务,并将alist服务解析到了一个二级域名下,详见Alist,想着怎么在页面上加入一个icon链接过去,上面两个角标给了思路,尝试加入到Blog\themes\yilia\layout\layout.ejs中<canvas id="anm-canvas" class="anm-canvas"></canvas>一行下,并设置到左上角
1 | <a href="http://alist.ds6666.fun" title="alist"> |

又总觉得不太和谐,不如放到左侧导航栏下面社交图标中,研究了下
这些图标在Blog\themes\yilia\layout\_partial\left_col.ejs中引用
1 | <nav class="header-nav"> |
相应的在Blog\themes\yilia\source\main.0cf68a.css中下面一段引用
1 | @font-face { |
Hexo Fluid 用户手册中说明了hexo如何使用这些icon,然后这里我选择第二个办法另起一行引用alist图标
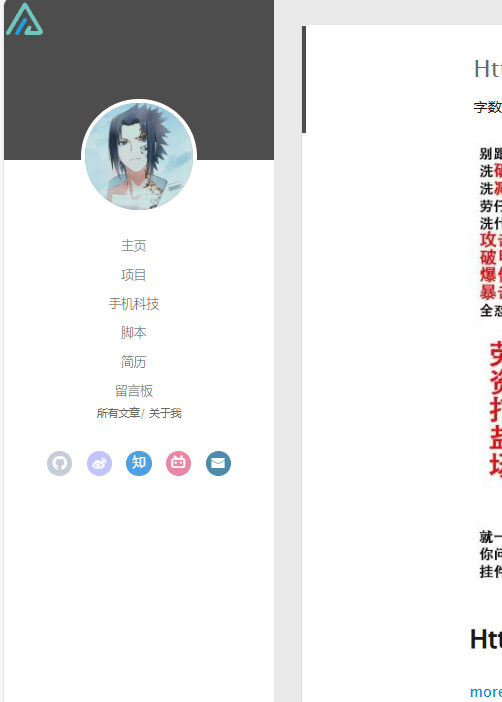
在Blog\themes\yilia\layout\_partial\left_col.ejs中,使用自适应大小28*28,与社交图标大小一致
1 | <nav class="header-nav"> |
别忘了在Blog\themes\yilia\layout\_partial\mobile-nav.ejs中也加入一行用来设置手机端展示
1 | <nav class="header-nav"> |
具体效果参见博客
参考链接
https://github.com/itcharge/hexo-theme-yulia
附:如果有什么疑问,或遇到什么问题可以通过评论或右下角的信息标志给我留言,我会及时回复。