Hexo-yilia分页器乱码解决及自定义美化
重新更换域名把博客弄上去后发现很多问题,其中最明显的就是发现博客的分页器乱码了,具体情况如下

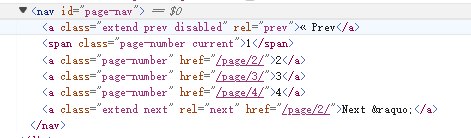
左边的上一页正常,右边下一页无法显示。
可以在HTML 4 实体名称中搜到»为向右的双箭头实体»,可是不知道什么原因现在无法转换了。
解决方法
打开Blog\themes\yilia\layout\_partial\archive.ejs找到两处
1 | <% if (page.total > 1){ %> |
将其中的« Prev替换为上一页,Next »替换为下一页并保存,有两处,分别是8,9两行和37,38两行
打开Blog\themes\yilia\layout\_partial\script.ejs找到下面一段(可以在编译器中ctrl+f搜索Prev)
1 | if (t && !document.querySelector("#page-nav .extend.prev") && |
将其中的« Prev替换为上一页,Next »替换为下一页并保存
保存后
1 | hexo clean |
即可发现分页器样式已经变更
自定义美化
首先要明确yilia主题的分页器其实是通过hexo下的paginator工具包实现的
打开文件Blog\node_modules\hexo\lib\plugins\helper\paginator.js,有条件的可以简单阅读一下代码看看是如何实现分页功能的。
接下来我要说的美化主要修改两个地方,准确来说就是修改两个htmlTag方法的参数
1 | // Display the link to the previous page |
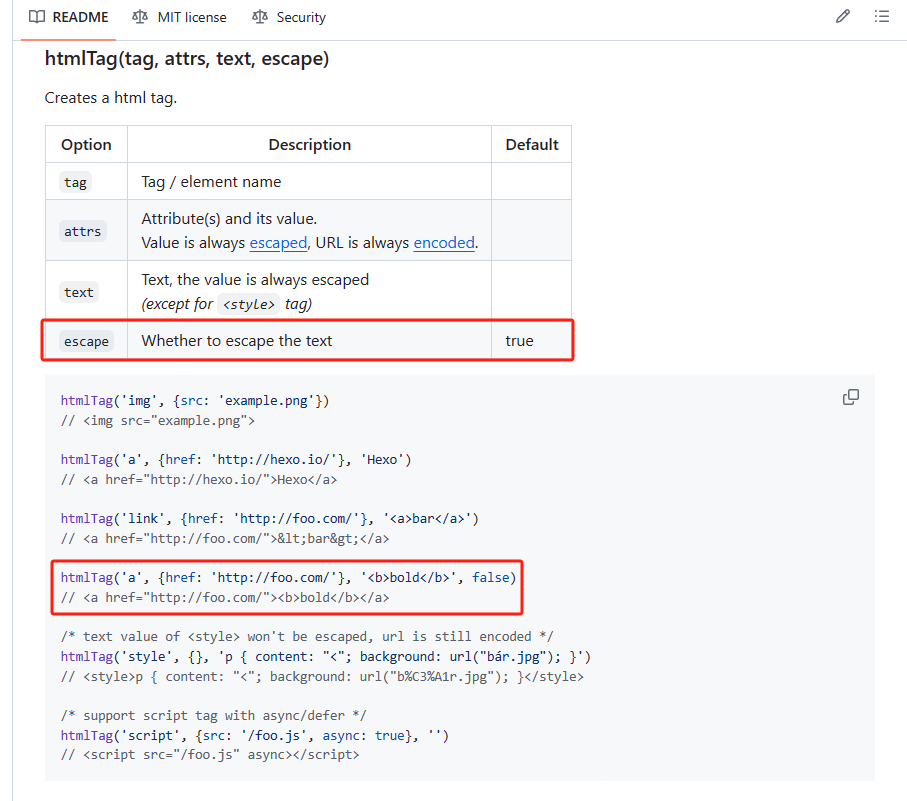
htmlTag是包hexo-util的一个方法,源码在Blog\node_modules\hexo-util\lib\html_tag.js,有兴趣可以自行阅读,我们主要修改其中的escape参数,即是否转义标签内的文本内容。
将上面paginator.js文件中两处htmlTag方法的escape替换为false并保存,即不进行转义,也就是说,我可以传入如
1 | <img src="/img/left.png" title="上一页" alt=""/> |
使用图片图标作为上下页的样式,或者一些其他的html标签形式,自行发挥
对应的就是上面解决方法中archive.ejs的prev_text和next_text参数,同样的记得需要同时替换archive.ejs和script.ejs和两个文件中的内容
如果要在本地调试,记得修改paginator.js保存后先执行hexo clean,在hexo g,hexo s
保存后
1 | hexo clean |
这里是我的分页器样式
附:如果有什么疑问,或遇到什么问题可以通过评论或右下角的信息标志给我留言,我会及时回复。