
Hexo双线部署到Coding和Github(最新版)
由于国内访问github速度很慢,所以博客还要另外托管在一个国内的厂商。这里选择Coding,好处是免费,使用方便;由于博客最开始即托管在Github上,这里着重介绍如何托管在coding上。
一、代码托管至coding仓库
首先需要像github上一样,将代码放到coding的代码仓库
1.注册coding企业版并创建项目
目前coding已经被腾讯云收购,所以可以在腾讯云开发者工具里面找到CODING DevOps
也可以在coding官网微信扫码注册coding企业版,即团队版,免费权益足够托管博客了。
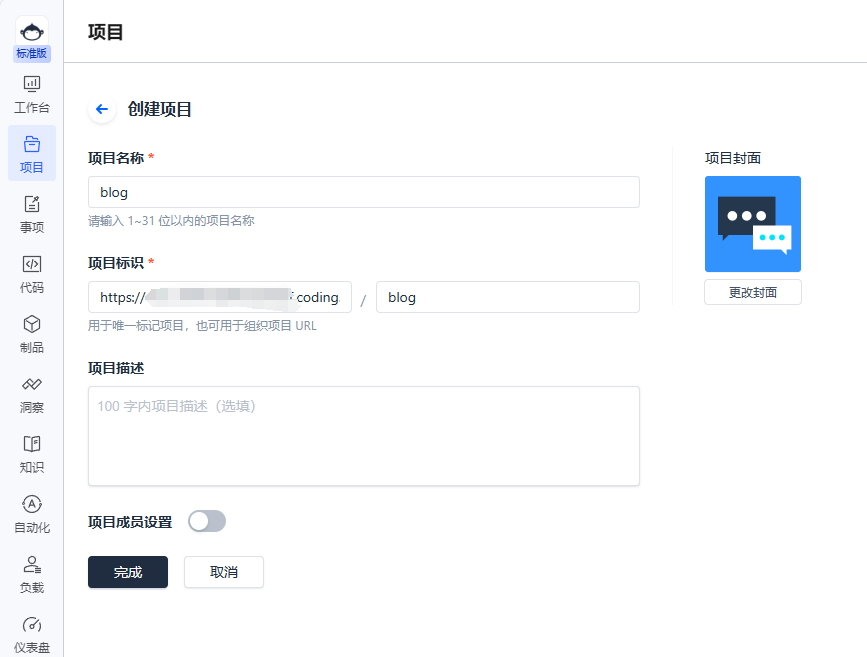
注册好后在自己的团队中新建项目,我这里名称为blog
2.创建代码仓库
在如下图所示地方新建代码仓库,可选择勾选生成README文件,建议此处仓库名与github上的仓库名一致,方便管理。
3.上传个人公钥
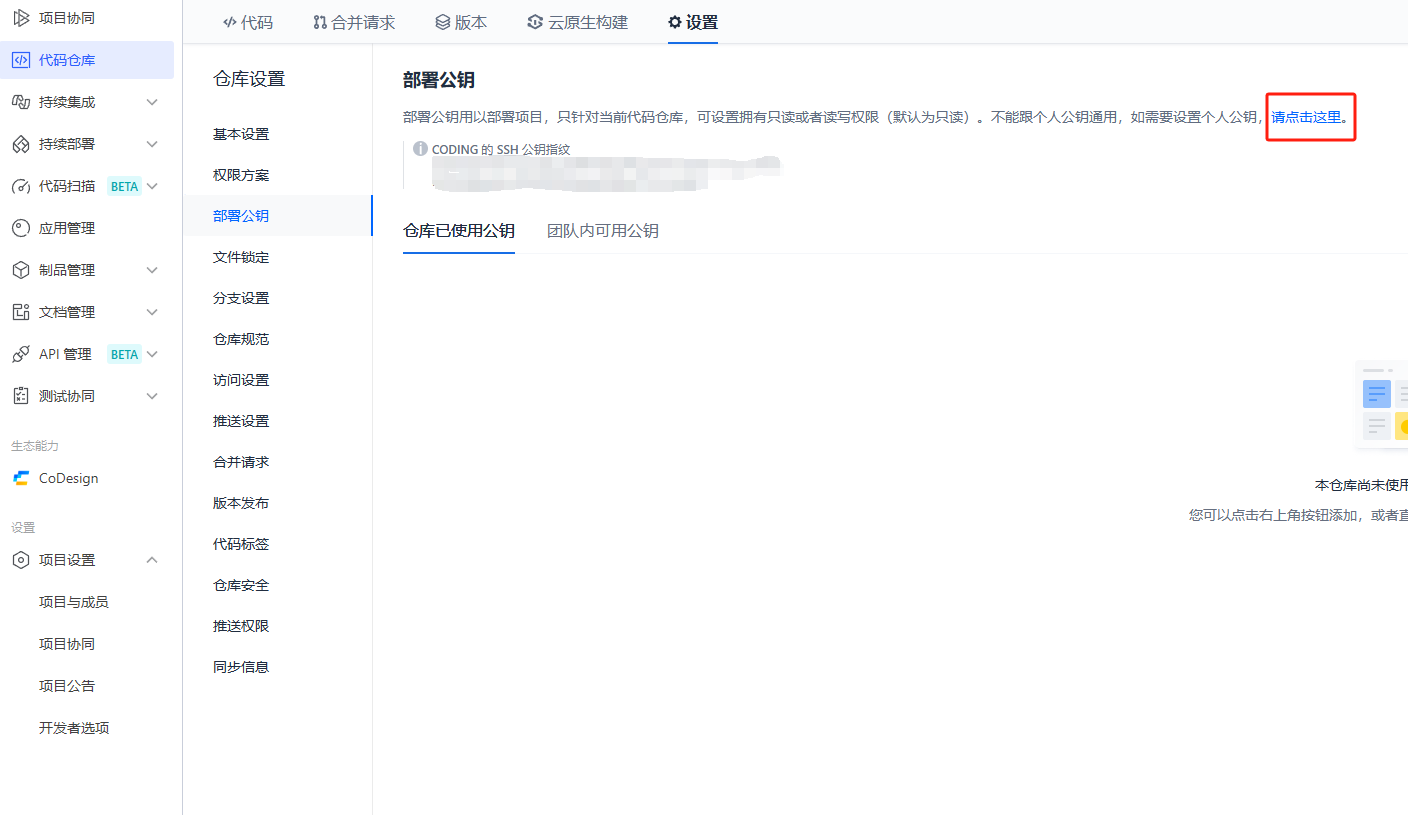
找到公钥文件C:\Users\用户名\.ssh\id_rsa.pub,此处应该为最开始博客部署在github上通过ssh-keygen命令生成的公钥,如果你换用了新设备没找到该文件,直接去到github的仓库复制一下。这里你也可以重新专门为coding再生成一个,不过不推荐,麻烦,而且不利于管理。复制其中的公钥,然后来到下图所示代码仓库-设置-部署公钥
注意要点击图示中的设置个人公钥,在这里新添加一个公钥,可以勾选上永久有效
测试是否成功可以在Git Bash中ssh git@e.coding.net测试一下
4.配置站点文件
打开Blog\_config.yml,站点根目录下的配置文件,在github下面加上coding代码仓库地址,可在上面代码仓库-设置-基础设置中粘贴
1 | deploy: |
然后hexo d -g部署一下就发现代码也提交至coding的代码仓库中了
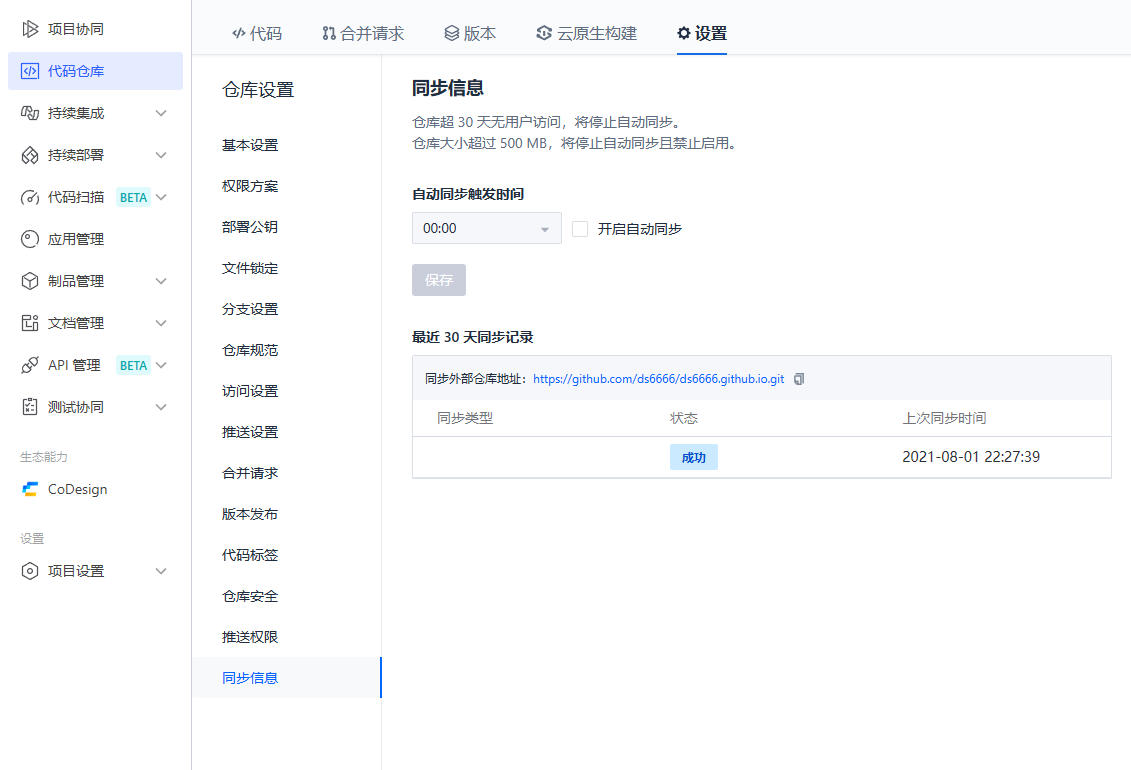
5.配置仓库同步
可以配置如下同步信息,使得coding可从github仓库同步,以防出现什么问题
二、网站托管至腾讯云cos
由于coding上已不在支持静态网页的方式部署coding page了,几年前是可以的,不知道什么时候关闭了,反正我是找不到入口了。
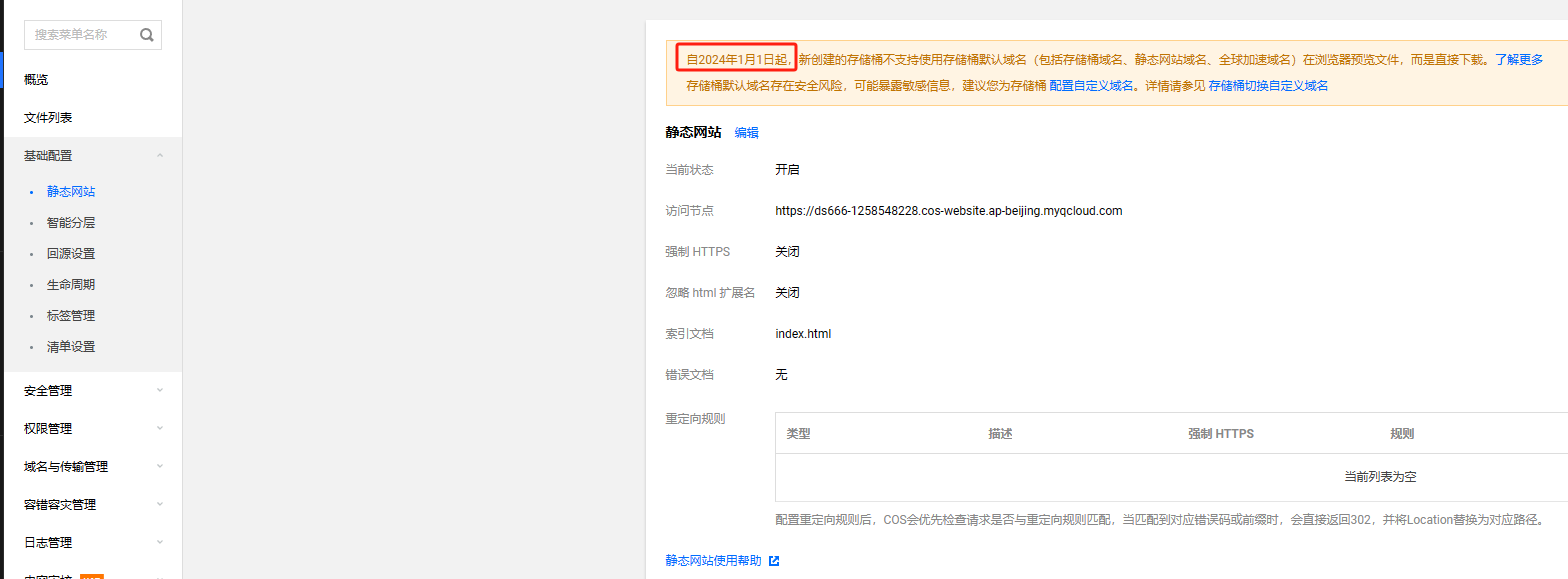
所以需要借助腾讯云的cos存储对象,通过存储桶的方式来配置静态网站。
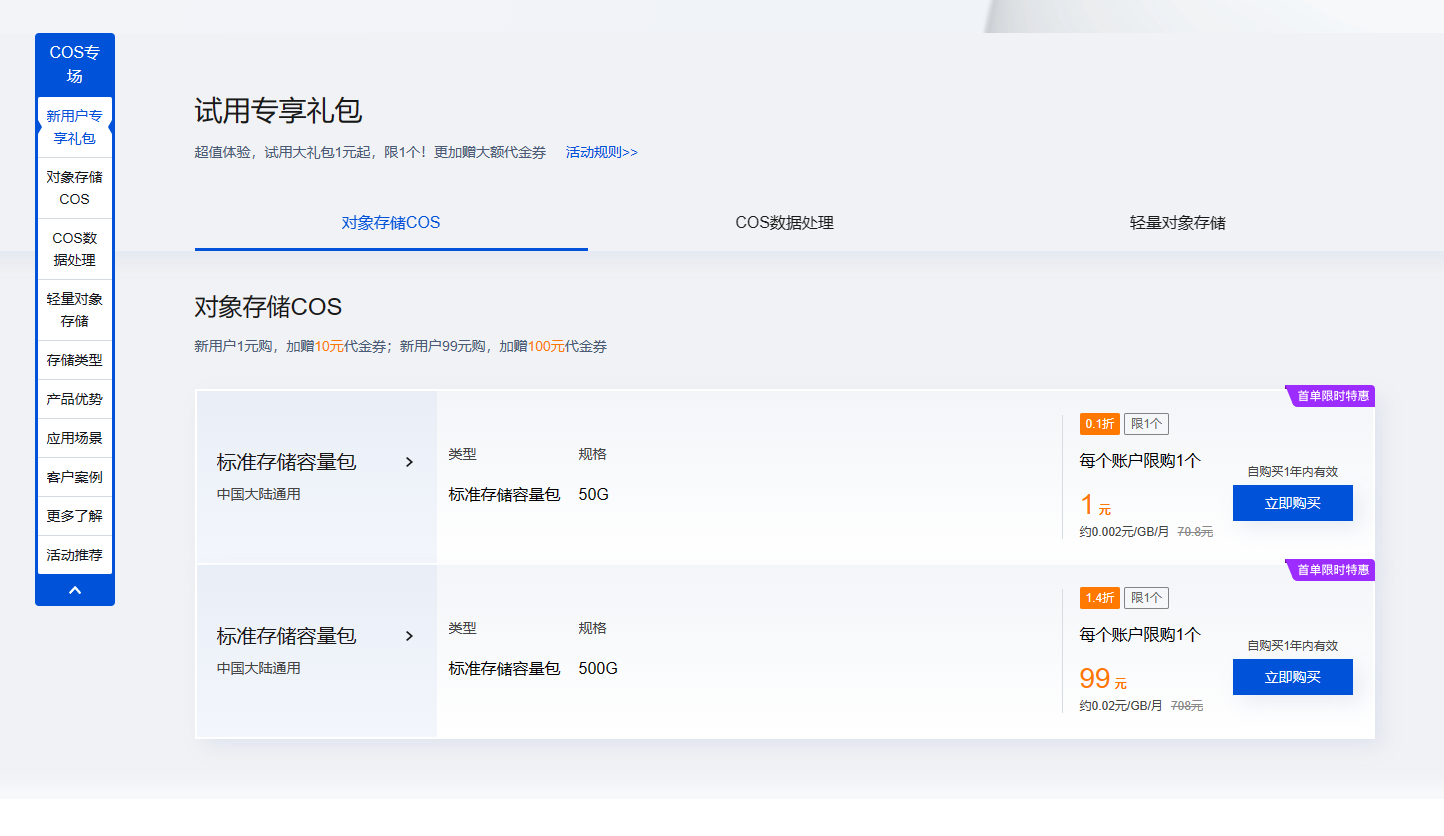
1.购买腾讯云cos(新人首次只要1元/年)
详见封面,优惠链接,1元购买50G的标准存储容量包。
2.配置coding持续集成构建
参考腾讯云官方文档COS 自建静态网站,在coding的项目中的持续集成添加jenkins pipeline。本来是可以直接通过静态网站中的地址直接访问到博客的,可惜从今年元旦开始取消了。
3.申请ssl证书
在我的证书中申请免费的ssl证书,中间需要给域名添加一条解析记录,操作很简单,具体我不详细叙述了。
腾讯云的可申请1年,阿里云的只有三个月,而且在腾讯云申请好处是后面配置cdn的时候可以直接选用。
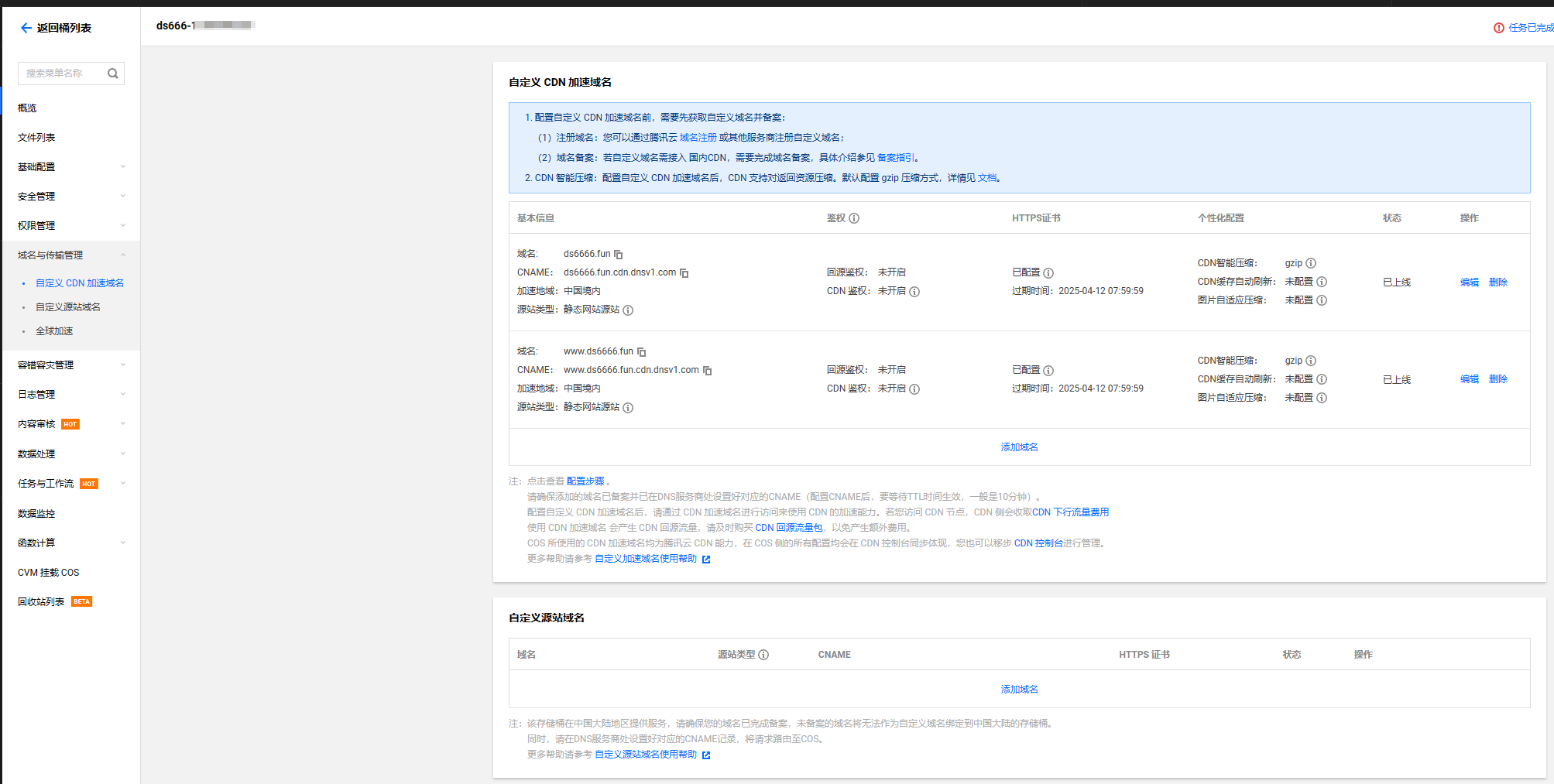
4.为静态网页配置自定义域名cdn加速
在存储桶下述位置配置自定义cdn加速域名,添加两条记录对应域名前是否带www,证书选择上一步申请的证书。然后在域名解析中添加两条,@和www。
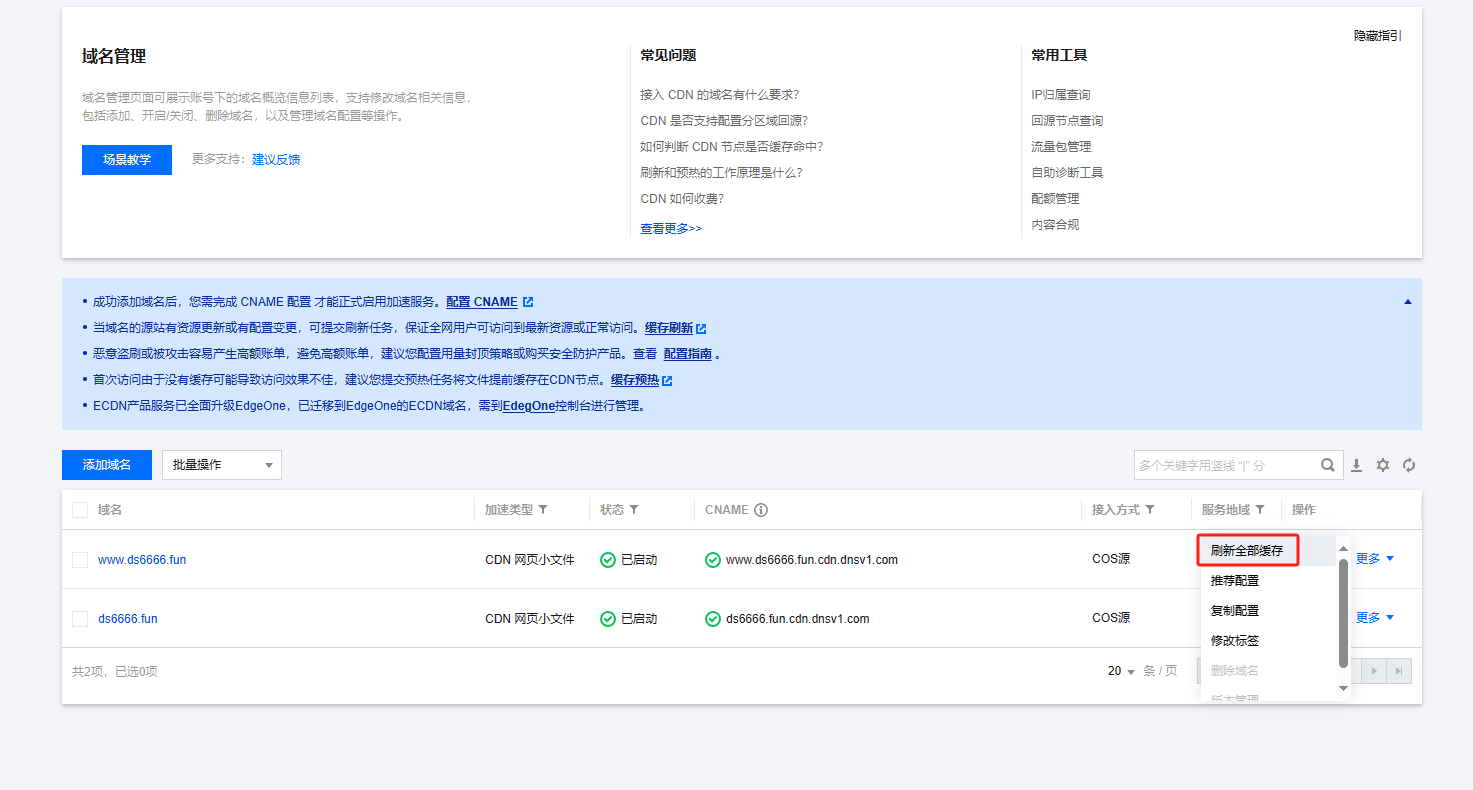
之后在域名管理,点更多可以刷新全部缓存,点进每个域名可以配置https证书,和CDN缓存策略等。
注意每次上传完新博客或者变动了配置等要来刷新CDN缓存!刷新CDN缓存!刷新CDN缓存!
至此即完成了博客托管在腾讯云cos存储,cdn加速国内访问,有什么疑问,或遇到什么问题可以通过评论或右下角的信息标志给我留言,我会及时回复。