
Hexo使用Aplayer后目录跳转的bug
首先祝各位情侣七夕节过得快乐!(话语中充满着酸意),然后今天微信发不了520红包(详情可见微博热搜),但是可以转账(不谢),所以封面接活的配图也是转账。
然后开始这篇文章的正题,前几天我发了一篇Python web用Django开发一个完整的论坛/影评系统(附移动端)并通过Nginx+uWSGI部署的项目博客,由于篇幅很长,所以我尝试使用了目录功能,值得一提的是yilia主题的目录功能从一开始更新博客的时候就一直被我忽略了,一是没有添加目录的好习惯,二也是我写的博客基本也都不是很长,没有添加目录的必要,所以也就一直没用。
一.目录功能的使用
1.配置目录功能
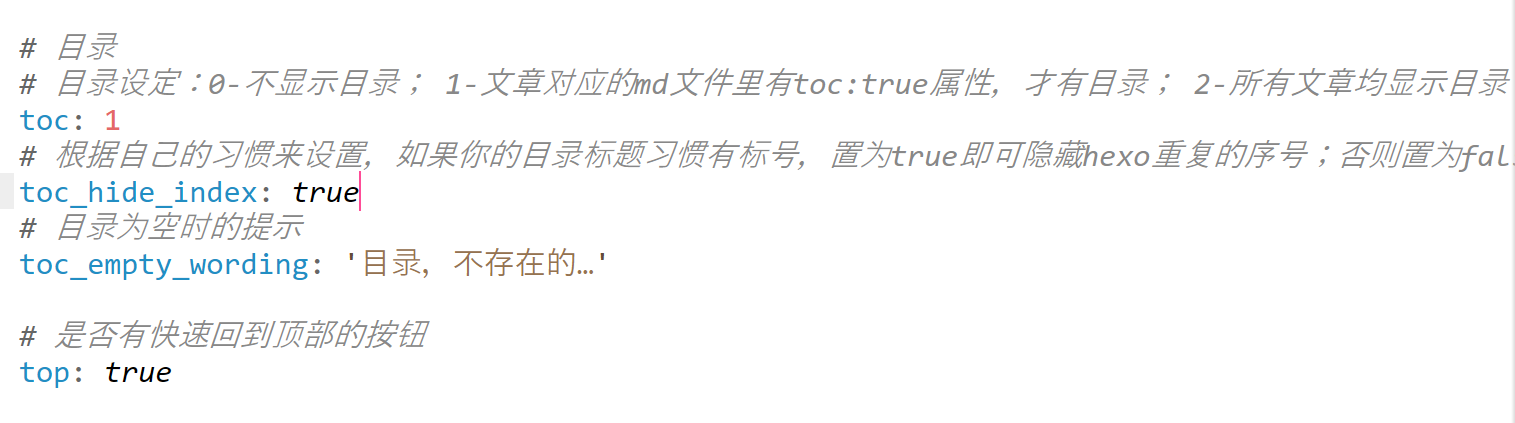
要想使用目录的功能需要先在 themes\yilia\_config.yml文件中进行配置
通过注释可以很好的理解各种配置所对应的功能
其中toc_hide_index选项设置为false的话,会在你对应的目录前面添加黑色的小标题例如1.1,1.1.1,1.2之类的,设置为true则会隐藏。
2.文章中使用目录功能
根据你对应的设定,我的设置为1,所以需要有目录的文章中前面要加入toc: true字样。设置为2的可不加。
然后它会根据你markdown的设置标题的语法
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
1 | # 这是 H1 |
来自动识别每一阶的标题同时也对应着文章中的字体加粗变大
ps:由于我之前写的时候只把markdown这个语法用来字体的加粗变大了,所以每篇的标题一行只用了三级或二级标题,也就是为什么我有目录的文章标题比没有目录的大这么多的原因。
3.正常情况下文章目录的交互体验

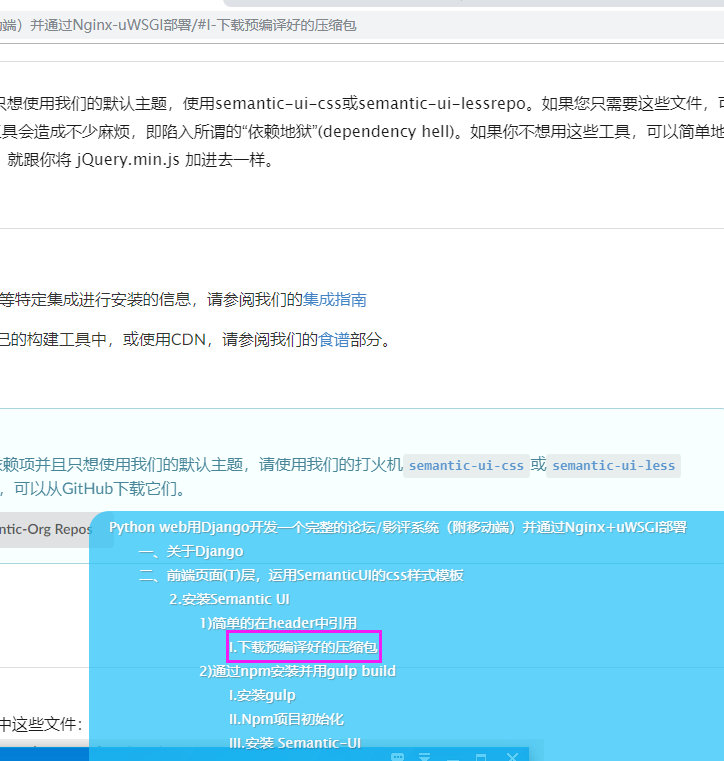
如图所示正常情况下文章的目录是在图中的位置的同时上面还有一个返回顶部的图标(如果你设置中开了的话)
我的由于右下角有live2d所以略有遮挡,不过没什么问题,可以正常使用。
然后正常情况下你点击目录是会在链接的后面添加井号+目录标题,并且相应的文章也会定位到选中的标题所在的位置,这几乎是所有目录的基础功能了。
4.使用Aplayer播放器对应出现的bug
然而我却遇到了问题,点击过后链接后面加的东西正常,然后不能定位到文章所对应位置。
我先后测试了谷歌,火狐,2345浏览器,以及Microsoft Edge(win10自带的ie浏览器)几个浏览器发现
- 谷歌和火狐问题一直,但是点击过后刷新网页可正常跳转
- 2345浏览器功能正常,点击即可跳转(我都惊了,这电脑自带的2345这么强吗?)
- ie浏览器点完过后直接卡死,网页崩溃
当天太晚了我也没有深入查证解决,后续也是零零散散的查了一些,都不得问题所在,直到今天,我在另一位大佬的博客中找到了解决办法。
5.解决使用Aplayer播放器目录不能跳转的问题
首先要感谢这位大佬解决了我的困扰
然后这里是他博客下的解决方案
我简单说一下问题所在
就是Aplayer下的smoothscroll插件在处理跳转连接的hash时只对英文处理有效,而中文会转成Unicode码,无法处理,所以跳转就会失效。
解决办法:
- 找到
Blog\themes\yilia\source\dist路径下的APlayer.min.js文件 - 然后对其进行格式化,我用的sublime text3可以使用JsFormat插件或html/css/js prettify等
这里说点题外话:由于sublime text3官方的插件即package的安装源,国内基本访问不到,翻墙也经常会挂掉,所以推荐换源安装,可以把json文件存到本地然后channles替换成路径(这是最快的访问方式),缺点是需要经常更新文件,还可以替换为他说的每天更新的源,缺点访问慢而且有可能会找不到。 - 之后ctrl+f搜索defaultPrevented定位到要修改的地方
- 然后替换成以下代码(decodeURIComponent处理)其实就是把hash进行decodeURIComponent处理,这样就能正常处理中文的标签和位置的对应问题了。
1
2
3
4
5
6
7
8if (!e.defaultPrevented) {
e.preventDefault(), decodeURIComponent(location.hash) !== decodeURIComponent(this.hash) && window.history.pushState(null, null, decodeURIComponent(this.hash));
var n = document.getElementById(decodeURIComponent(this.hash).substring(1));
if (!n) return;
t(n, 500, function(e) {
location.replace("#" + e.id)
})
}
如果你嫌麻烦可以直接用大佬修改好的js文件APlayer.min.js
5.修改目录样式
首先我是参考的别人给的轮子HEXO + yilia主题实现文章目录和添加视频
然后开始说明,主题自带的样式还是不错的,唯一不足的时候它无法兼容移动端目录展示,然后这里别人给的轮子样式也很不错而且兼容移动端,如果需要的话可以进行替换。
这个样式应该是在yilia这个主题还没有更新目录功能的时候,有大佬编写的。
打开
themes\yilia\source路径下的main.(一串数字).css文件,添加下面的css代码1
2
3
4
5
6
7
8#container .show-toc-btn,#container .toc-article{display:block}
.toc-article{z-index:100;background:#fff;border:1px solid #ccc;max-width:250px;min-width:150px;max-height:500px;overflow-y:auto;-webkit-box-shadow:5px 5px 2px #ccc;box-shadow:5px 5px 2px #ccc;font-size:12px;padding:10px;position:fixed;right:35px;top:129px}.toc-article .toc-close{font-weight:700;font-size:20px;cursor:pointer;float:right;color:#ccc}.toc-article .toc-close:hover{color:#000}.toc-article .toc{font-size:12px;padding:0;line-height:20px}.toc-article .toc .toc-number{color:#333}.toc-article .toc .toc-text:hover{text-decoration:underline;color:#2a6496}.toc-article li{list-style-type:none}.toc-article .toc-level-1{margin:4px 0}.toc-article .toc-child{}@-moz-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@-webkit-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@-o-keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}@keyframes cd-bounce-1{0%{opacity:0;-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}60%{opacity:1;-o-transform:scale(1.01);-webkit-transform:scale(1.01);-moz-transform:scale(1.01);-ms-transform:scale(1.01);transform:scale(1.01)}100%{-o-transform:scale(1);-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);transform:scale(1)}}.show-toc-btn{display:none;z-index:10;width:30px;min-height:14px;overflow:hidden;padding:4px 6px 8px 5px;border:1px solid #ddd;border-right:none;position:fixed;right:40px;text-align:center;background-color:#f9f9f9}.show-toc-btn .btn-bg{margin-top:2px;display:block;width:16px;height:14px;background:url(http://lawlite.me/img/show.png) no-repeat;-webkit-background-size:100%;-moz-background-size:100%;background-size:100%}.show-toc-btn .btn-text{color:#999;font-size:12px}.show-toc-btn:hover{cursor:pointer}.show-toc-btn:hover .btn-bg{background-position:0 -16px}.show-toc-btn:hover .btn-text{font-size:12px;color:#ea8010}
.toc-article li ol, .toc-article li ul {
margin-left: 30px;
}
.toc-article ol, .toc-article ul {
margin: 10px 0;
}说一下为什么和原有目录不冲突,由于是后添加的样式所以在应用的时候会替换掉原来有的样式,这时只要在第一步配置文章目录的地方将toc设为0不显示目录即可。
然后这里说一下原著里面引用的眼睛图片链接看这样应该是七牛云下的,失效了,所以我找到他源码中所指向的链接http://lawlite.me/img/show.png并替换掉了,这样的话除非他删除这张图片,不然的话你就也可以用,当然你也可以自定义替换成你喜欢的图案。打开
themes\yilia\layout\_partial文件夹下的article.ejs文件在</header> <% } %>下面加入如下内容(注意位置)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<!-- 目录内容 -->
<% if (!index && post.toc){ %>
<p class="show-toc-btn" id="show-toc-btn" onclick="showToc();" style="display:none">
<span class="btn-bg"></span>
<span class="btn-text">文章导航</span>
</p>
<div id="toc-article" class="toc-article">
<span id="toc-close" class="toc-close" title="隐藏导航" onclick="showBtn();">×</span>
<strong class="toc-title">文章目录</strong>
<%- toc(post.content) %>
</div>
<script type="text/javascript">
function showToc(){
var toc_article = document.getElementById("toc-article");
var show_toc_btn = document.getElementById("show-toc-btn");
toc_article.setAttribute("style","display:block");
show_toc_btn.setAttribute("style","display:none");
};
function showBtn(){
var toc_article = document.getElementById("toc-article");
var show_toc_btn = document.getElementById("show-toc-btn");
toc_article.setAttribute("style","display:none");
show_toc_btn.setAttribute("style","display:block");
};
</script>
<% } %>
<!-- 目录内容结束 -->这段代码的意思是在你要添加目录的文章中设置toc: true即可展示目录。
然后需要1
2hexo clean
hexo d -g
也就是跟之前一样的结构,甚至完全不用对文章更改,即可实现新目录样式的替换,好处是这个样式支持在移动端显示。
二.一些炫酷的自定义页面
首先给一个html炫酷页面赏析
我就是引用的这里面的一些页面
- 第一步先新建一个页面,例如我的简历一页
1
hexo new page resume
- 然后找到
\source\resume\index.md目录
这里的语法跟编写文章的语法是一样的,也是运用markdown语法,markdown语法支持直接插入html语句,但为了更规范还是用raw包裹语法1
2
3{% raw %}
所要呈现的html/css/js语句
{% endraw %}
之后就可以插入一些html/css/js渲染的页面,这里给出我基于黑客数字雨特效修改的的代码
1 | <style> |
在原版的基础上我将宽度改为原来的2/3,因为直接套用会出现粒子雨一直延伸到屏幕最右侧及超出文章所框定的范围的情况。然后通过调整ctx.fillStyle=”rgba(0,0,0,0.06)”;可以改变粒子的数量以及背景的明暗程度,具体可自己尝试。
唯一出现的问题是移动端的兼容,由于宽度改为了2/3所以移动端页面也呈现为2/3,变得很窄,体验不是很好,暂时还没想到解决办法,如果有大神解决了,请与我联系,谢谢!
最终效果见博客简历页面,可能是简历模板到期所以简历的外链失效了。
关于这里的其它炫酷页面我还没有尝试,如有需要可以自行引用调整,弄好的可以发出来联系我交流一下。
然后这里还有一个樱花飘落的特效
最后感谢前辈们的美化及解决方案
引用链接:
使用Aplayer导致博客目录跳转失效
Hexo+yilia主题实现文章目录和添加视频
html特效 代码汇总 html炫酷页面赏析
附:如果有什么疑问,或遇到什么问题可以通过评论或右下角的信息标志给我留言,我会及时回复。