hexo 添加live2d的一个坑(望新人注意)
首先说一下我之前有一篇综合优化博客的文章搭博客全过程及遇到的问题和美化,这个live2d的坑我就踩了,我把错误的示范用删除线划掉了,以此引以为戒。
正常的配置步骤跟那里面介绍的基本一样,出错的位置在于我是在yilia主题文件夹下的_config.yml中添加的各项配置,而且还在那巴拉巴拉的推荐你们也在这加,我下的模型是hijiki,一个黑猫,结果出来的是shizuku,一个课桌小女孩,我以为是作者的锅,弄串了。。。结果是我配置的问题,不仅如此,我调透明度大小等属性的时候也不尽好使,最最重要的一点是,我把mobile下的show调为false,结果手机端仍会显示,显示就显示吧,我调小一点总行了吧,结果发现调整大小也失效了,我到这时还是以为是作者的锅,有bug,手机就一直带着右下角的大model,一直在找解决办法,终于今天让我明白了,是要在blog根目录下配置,我寻思在主题里面配置,以方便以后换主题,在调整新的布局。结果困扰了我许久啊!
附:blog配置DaoVoice在线联系功能
当有用户在网页上给你留言后会通过邮件或者微信通知你,可以及时的解答用户的疑问。这就是在线聊天功能的作用。
相关产品有 Tidio、 TalkJS、Intercom、tawk.to、 DaoVoice等,使用体验都很好,交互界面也很干净别致。这里以DaoVoice为例:
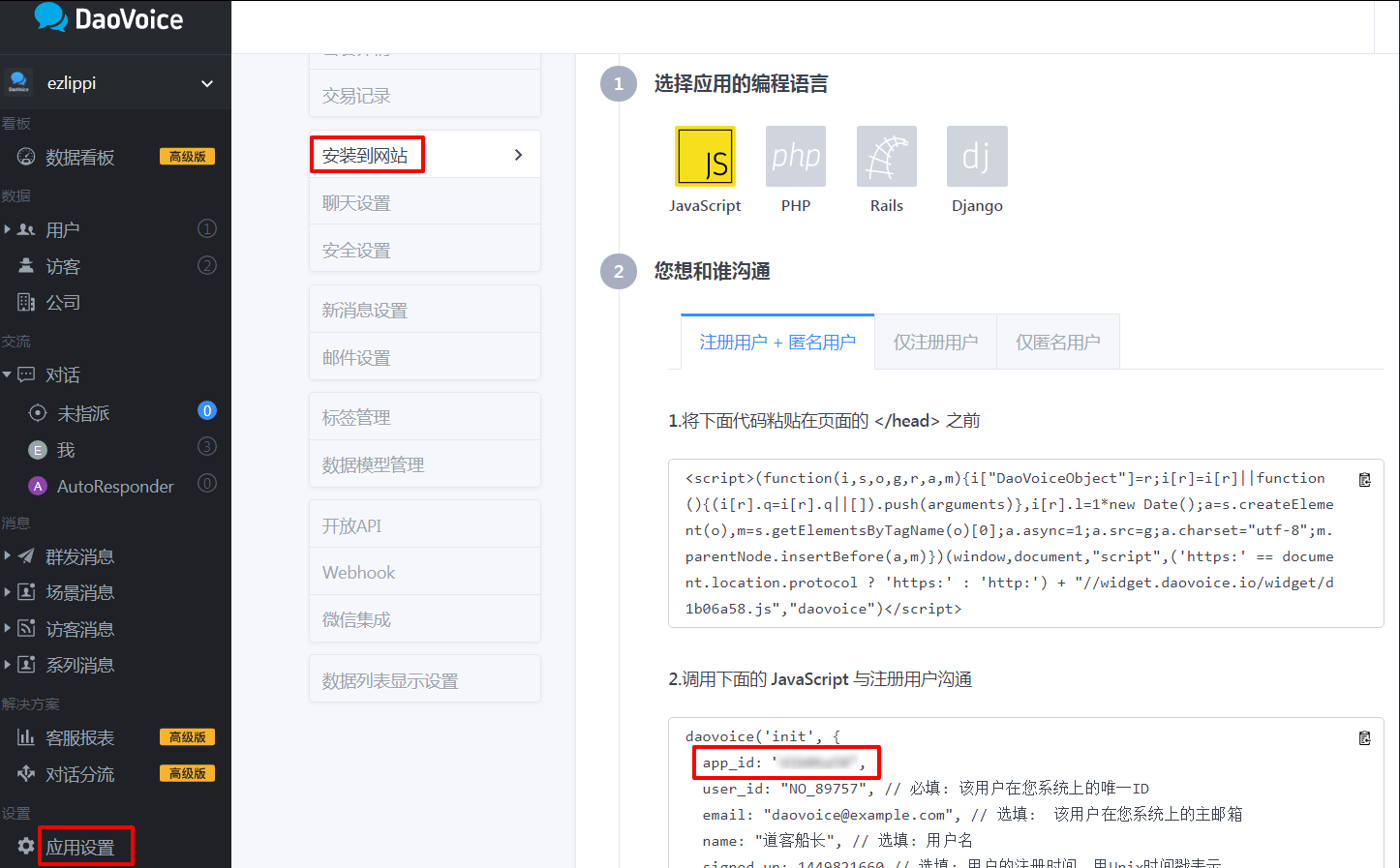
首先到DaoVoice上注册一个账号,注册完成后会得到一个app_id,获取appid的步骤如下图所示:
在head.ejs中head标签中添加如下代码Blog\themes\yilia\layout\_partial\head.ejs
1 | <% if (theme.daovoice){ %> |
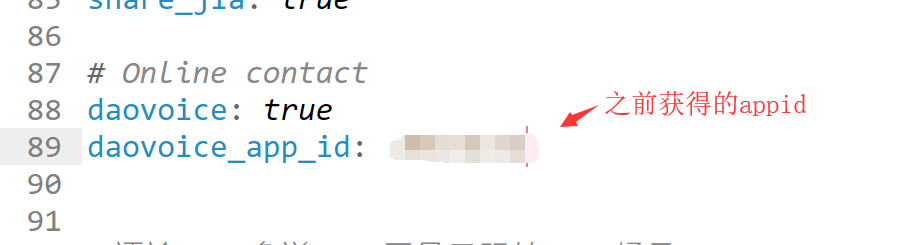
然后再主题下的_config.yml配置:
最后执行hexo clean && hexo g && hexo s就能看到效果了。
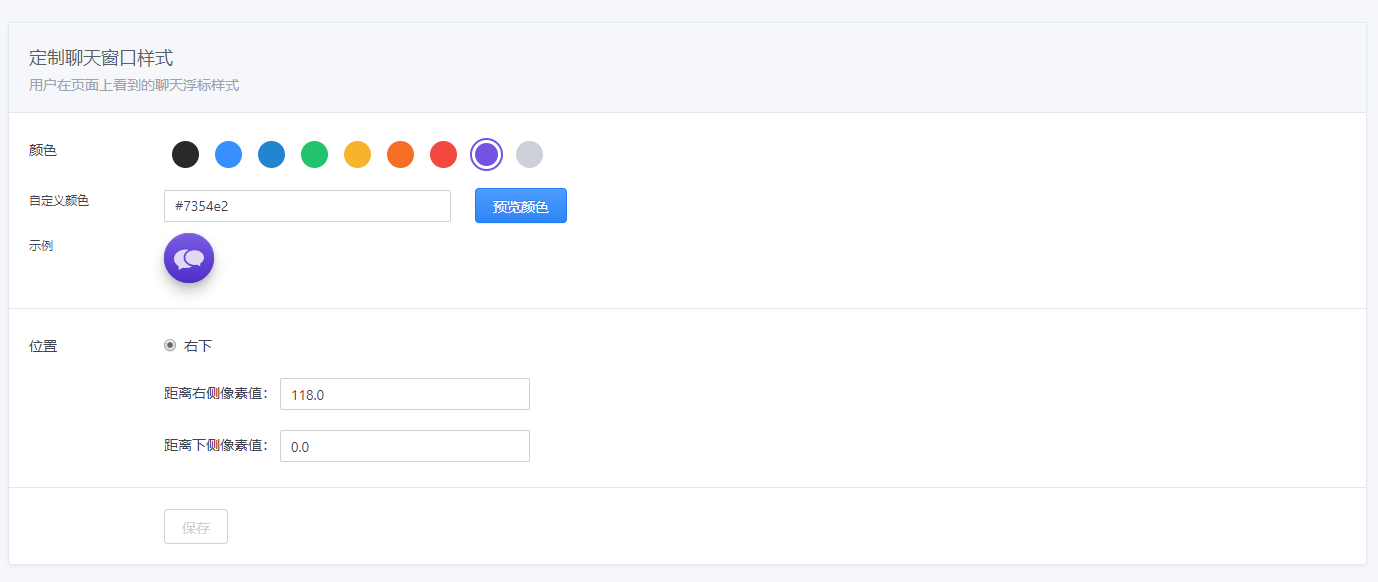
然后再控制台调整好样式和位置,预览满意后就可以hexo d部署上去了。
最后到右上角选择管理员,微信绑定,可以绑定你的微信号,关注公众号后打开小程序,就可以实时收发消息,有新的消息也会通过微信通知,设置页面如下:

大功告成!