博客搭建
首先,比较重要一点,是你的电脑可以科学上网,至于如何弄,就各凭本事喽,然后搭博客全过程可以参考GitHub+Hexo 搭建个人网站详细教程,这里面讲的可以说非常详尽了,我主要说说中间遇到的问题,和关于yilia主题的美化,具体效果可以参见我的博客。
在安装hexo这个地方我遇到
npm ERR! A complete log of this run can be found in:
npm ERR! 一串路径debug.log
的报错,据说是是npm官方镜像连不通的问题,试试用淘宝的npm镜像。
解决办法:
在Git bash中
执行 npm config set registry https://registry.npmmirror.com 将npm包源指向淘宝,就不需要翻墙安包了。
之后再按部就班的按照步骤来就可以了
当然,如果你安装起来没问题,没报错,就不用这些小道尔。
在选择主题的时候我用的是yilia,以下的美化修改全是基于yilia主题的,如果用的别的主题的,要改的话,请自行Google。目前最多的都是基于next的,功能也比较全面,是个不错的选择。
安装请查看上方蓝色字体标识得主题文字,并修改hexo根目录下的_config.yml文件中的theme: yilia,注意冒号后面有一个空格,不然不生效,之后修改主题中的_config.yml文件也是。
1.关于两个头像

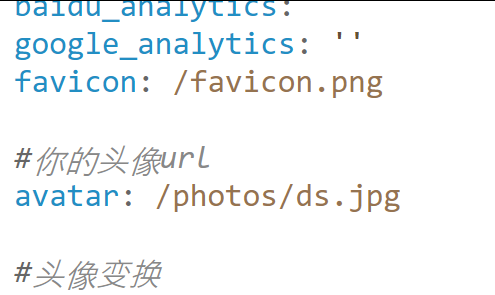
在主题文件中的_config.yml文件配置中,这个位置有两个图片路径,
上方的favicon: /favicon.png
是你的网页标识图标,就是你网页标题前面的图标。这个路径是在你主题yilia目录下的source文件夹中,添加一个favicon.png文件后hexo g hexo d部署一下,就能看见你网页的图标了。
下面那个头像的url以及打赏所要显示的支付宝,微信收货码是在你blog根目录下的source文件夹中。
2.关于鼠标覆盖头像动态效果
在路径Blog\themes\yilia\source文件夹下
增加css文件txbh.css用来设置头像变换的样式,可以在这里面找,我用的是jello,如果想用别的可以替换jello字段。代码如下:
1 | .left-col #header .profilepic img:hover { |
另外还有一个用的头像旋转360°,鼠标离开后又转回来的,代码如下:
1 | .left-col #header .profilepic img { |
然后在Blog\themes\yilia\layout\_partial\head.ejs文件中添加进去创建的css文件:
找到<%- partial('css') %>,在它的下面添加代码,把刚才写的文件添加进去,注意!!是在它的下面添加,不然效果将不会生效
1 | <% if (theme.txbh){ %> |
若用360°旋转效果则去掉上边一行link,只要txbh.css的link即可。
最后在主题文件目录下的_config.yml中添加
1 | #头像变换 |
重新hexo g,hexo d部署下后就可以看到效果了
3.鼠标点击页面出现桃心效果
在Blog\themes\yilia\source文件夹下,新建click.js文件,代码:
1 | ! function(e, t, a) { |
然后再Blog\themes\yilia\layout\_partial文件夹下的after-footer.ejs中加入
1 | </script> |
hexo g,hexo d重新部署后就可看到效果,另外还有鼠标点击出现文字特效供参考。
4.添加播放器和背景音乐
下载js和css文件,执行npm install aplayer --save
然后把Blog\node_modules\aplayer其中dist文件夹放到Blog\themes\yilia\source中
在Blog\themes\yilia\layout\layout.ejs的body标签下div结束后添加下面代码
1 | <link rel="stylesheet" href="/./dist/APlayer.min.css"> |
其中id为aplayer就是你要把浏览器放置的地方,样式z-index则是为了让播放器显示载最上面一层,而hls.min.js文件则可以看文档。
然后再Blog\themes\yilia\source\dist建立一个js文件,名字任意,我建的是musicPlay.js,在其中写下如下代码
注意 container对应id为aplayer,还有文件名对应的link,别改了上面忘了下面。
1 | const ap = new APlayer({ |
我这里用的是网易云歌曲的外链接,在网页打开网易云,找到你要用的背景音乐页面,上面链接中会有歌曲的id,替换对应url下的歌曲id即可,歌曲图片可以右键点击网页上的歌曲封面,审查元素,然后找到对应的外链链接,对于一些需要版权什么的歌曲,可以去歌曲外链大全上搜索一下,替换对应的歌曲链接url和封面图片的url即可,其中audio标签下,就是我加进去的歌曲,由于我把lrcType: 3注释了,所以lrc歌词文件不会生效。
至此到Blog目录hexo g,hexo d布置一下即可查看效果。
5.在博客下添加看板娘
看板娘即live2d,用 Git Bash Here 在blog目录执行如下代码
1 | npm install --save hexo-helper-live2d |
这里可以看到模型的预览效果,但有可能不准,我下的就是串的,,选好自己想要的模型,然后安装
1 | npm install "模型的包名" --save |
模型包名
1 | live2d-widget-model-chitose |
在blog下的或者yilia(推荐)下的_config.yml文件添加配置(一定要在blog下的配置!!!)
1 | live2d: |
详细配置见文档下的细节设置和常规设置。
hexo g,hexo d重新部署即可看到效果
6.文章中添加字数,阅读时间,访问量及页脚添加网站运行时间,浏览量等
访问量的统计都是基于不蒜子。
在Blog\themes\yilia\layout\_partial\post目录下创建word.ejs文件:
1 | <div style="margin-top:10px;"> |
然后在 Blog\themes/yilia/layout/_partial/article.ejs中
1 | <%- partial('post/title', {class_name: 'article-title'}) %> |
一行下添加
1 | <% if(theme.word_count && post.wcount){ %> |
其中word_count和wcount分别是控制主题中和文章中是否开启的flag
在yilia主题文件夹下的_config.yml文件添加配置word_count: true
每次写文章在md文件头位置加入wcount: true
即可开启字数,阅读时间,访问量的显示。
页脚位置的配置
在Blog\themes\yilia\layout\_partial下的footer.ejs文件夹中div#outer中div#footer-info结束后加入
1 | <span id="busuanzi_container_site_pv"> |
保存,退出,hexo g,hexo d重新部署后即可看到效果。
7.博客添加评论系统及更换背景
比较好用的畅言现在要网站备案号才可以用,跳过备案号可以尝试hexo部署畅言,然后我用的是来必力,一个韩国的评论系统,具体配置过程可以见Hexo 部署评论系统。还有一个更换左侧背景的帖子。
8.写在后面
大体我就加了这些东西,如果有更多的好东西可以在评论中交流分享一下。